文件 Documentation 主題
Hugo 可以用來建立各種不同教學文件的樣板
Hugo 有許多網友建立的各式不一樣的主題,在 Hugo Themes 可以看到這些各式不同的主題可以用於建立不同類型的網站,
可以將不同的主題下載下來放到 Hugo 目錄下的 themes 目錄,並在 config.toml 設定主題名稱即可使用這個主題的設定
# config.toml 設定主題載入優先權,優先設定的會先載入
theme = ["my-theme", "other-theme"]
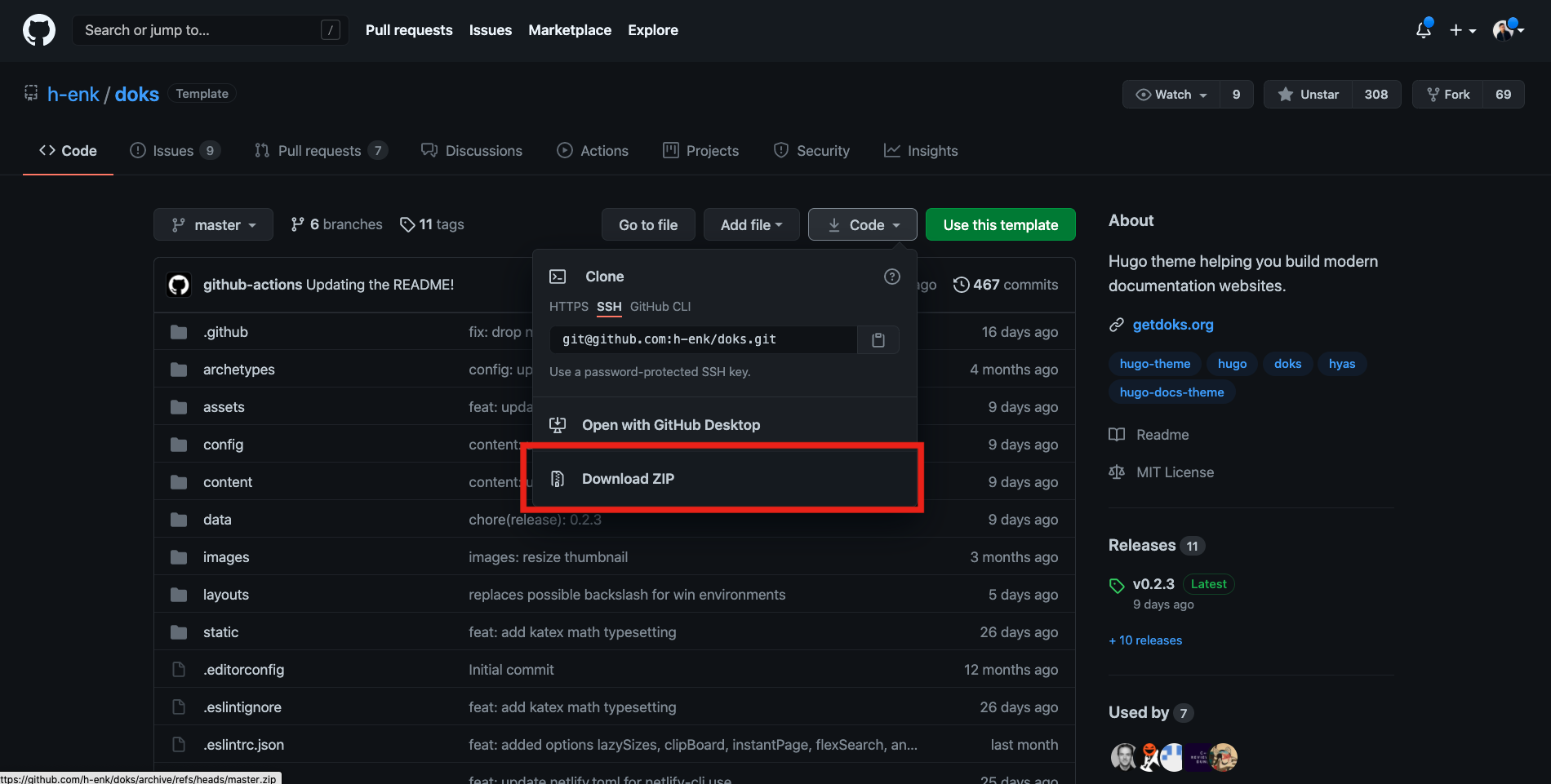
各個不同的主題的 Git Repository 可以直接將這個主題的檔案下載下來,然後將檔案解壓縮放到 themes 目錄下即可

下載下來後放到 themes/my-themes,就可以在 config.toml 設定使用 my-themes 的主題了
- themes
- my-themes
若為了以後當主題有更新時可以直接使用 git 做版本控制更新,可以將主題使用 git submodule 的方式去載入主題
git submodule add <git@主題網址> <子模組路徑>
# 下載 doks 主題
git submodule add git@github.com:h-enk/doks.git ./themes/doks-themes
# 下載的主題可以自訂目錄名稱
git submodule add git@github.com:h-enk/doks.git ./themes/my-themes
下載完後只需要在 config.toml 指定主題的目錄名稱即可使用該主題
# config.toml 設定主題載入優先權,優先設定的會先載入
theme = ["my-theme", "doks-themes"]
Hugo 可以用來建立各種不同教學文件的樣板
Hugo 可以用來建立各種不同 Blog 的樣板
Hugo 可以用來建立各種不同履歷樣式的樣板
Hugo 可以用來建立各種不同工程師 Style 的樣板
Hugo 可以用來建立各種不同工程師 Style 的樣板
Hugo 可以用來建立各種不同投影片報告樣式的樣板
Hugo 可以用來建立各種不同品牌形象 Style 的樣板
Hugo 可以用來建立各種不同投新聞主題樣式的樣板,可以快速整理目前最新消息