Short Code
Categories:
封面區塊 blocks/cover
在 Docsy 可以自訂的首頁封面區塊,像是下方的 short code 及示意圖
{{ < blocks/cover title="Welcome!" image_anchor="center" height="full" color="primary" > }}
封面高度 height
可以針對封面去設定 height 參數去修改封面圖片的滿版高度編排方式
| height 參數 | 說明 |
|---|---|
| full | 滿版 |
| auto | 自動 |
| min | 小 |
| med | 中 |
| max | 大 |
full 滿版
填滿整個畫面

auto 自動
針對內文自動調整高度

min 小

med 中

max 大

封面底色 color
{{ % blocks/lead color="dark" % }}
TechOS is the OS of the future.
Runs on **bare metal** in the **cloud**!
{{ % /blocks/lead % }}
可以針對封面去設定 color 參數去修改封面主要底色
| color 參數 | 說明 |
|---|---|
| primary | 主色系 |
| white | 白色 |
| dark | 暗色 |
| warning | 警告 |
| light | 亮色 |
| success | 成功 |
| 300 | 灰色 |
| blue | 藍色 |
| orange | 橘色 |
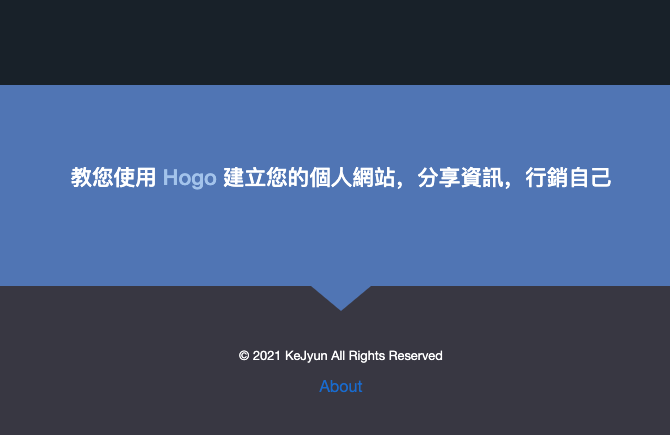
primary 主色系

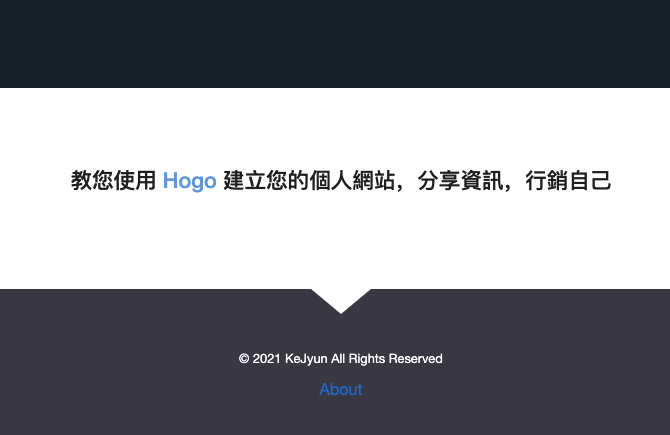
white 白色

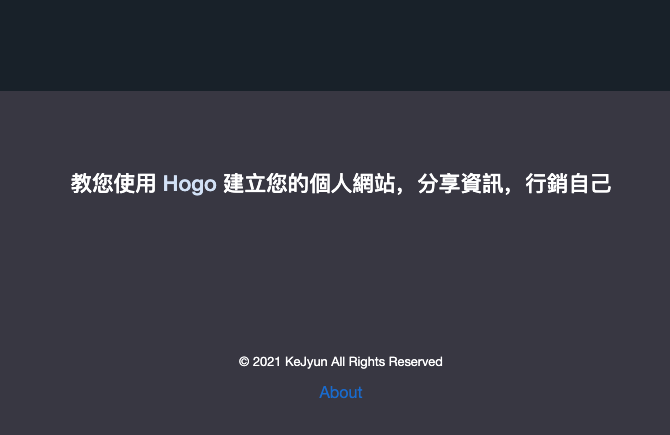
dark 暗色

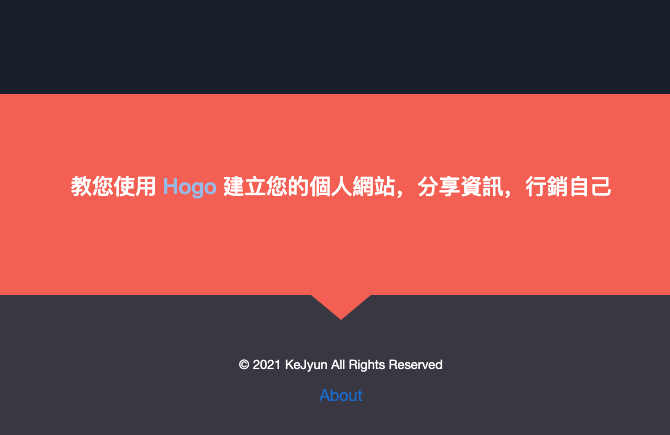
warning 警告

light 亮色

success 成功

300 灰色

blue 藍色

orange 橘色

提示 alert
可以使用 alert 特別設定需要強調的文字,像是
{{ % alert title="Warning" color="warning" % }}
This is a warning.
{{ % /alert % }}